A maneira como a maioria de nós (às vezes inclusive eu) usa imagens online é irritante. Se uma página parece um pouco sem graça, incluímos uma imagem inútil porque não conseguimos pensar em nada melhor para fazer.
Era uma vez um filme de pessoas apertando as mãos. Hoje em dia, todos nós passamos a usar ilustrações duvidosamente desenhadas de pessoas em poses “interessantes” (sim, estou usando essas citações ironicamente).


Essas imagens não servem para nada e tendem a causar mais danos do que benefícios, diminuindo o desempenho da página e prejudicando as classificações do mecanismo de pesquisa e a experiência do usuário.
Na minha opinião, as imagens devem desempenhar uma de três funções para justificar a sua inclusão numa página.
Imagens como conteúdo
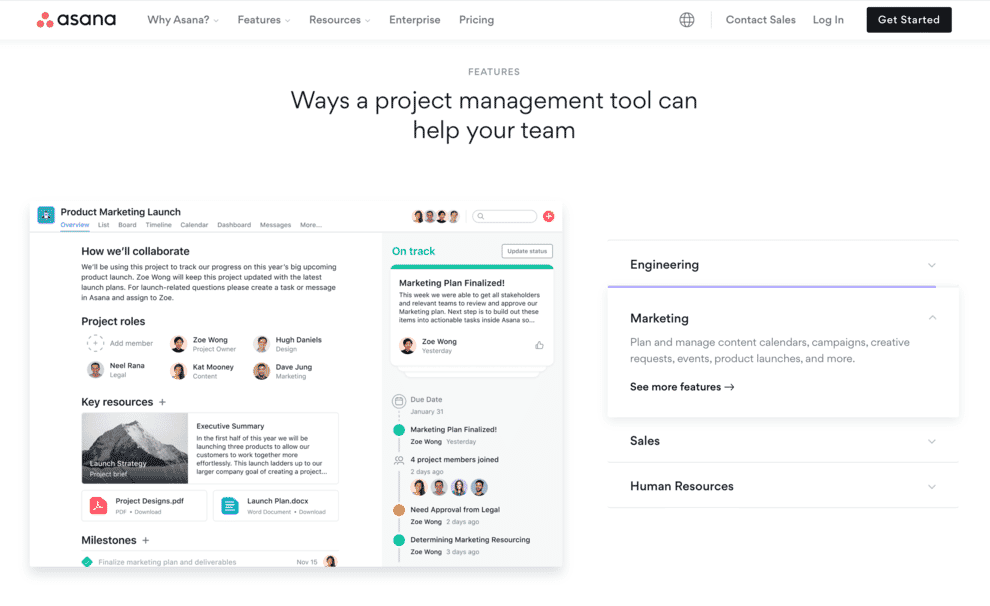
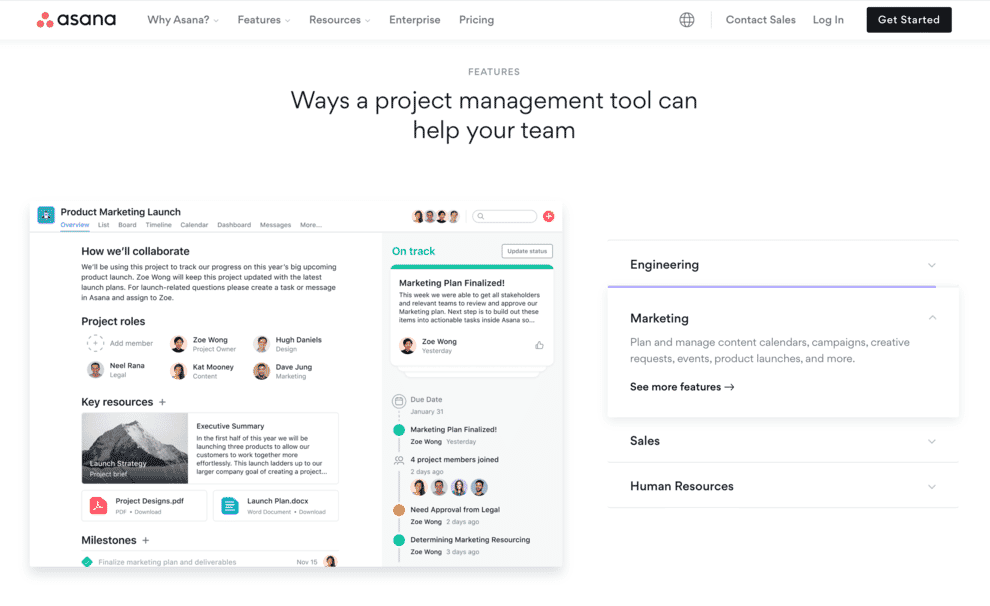
Seu uso mais importante deve ser comunicar ou reforçar informações encontradas no texto circundante. Então, por exemplo, se você estiver escrevendo sobre um aplicativo, mostrar uma captura de tela desse aplicativo seria um uso apropriado de imagens.


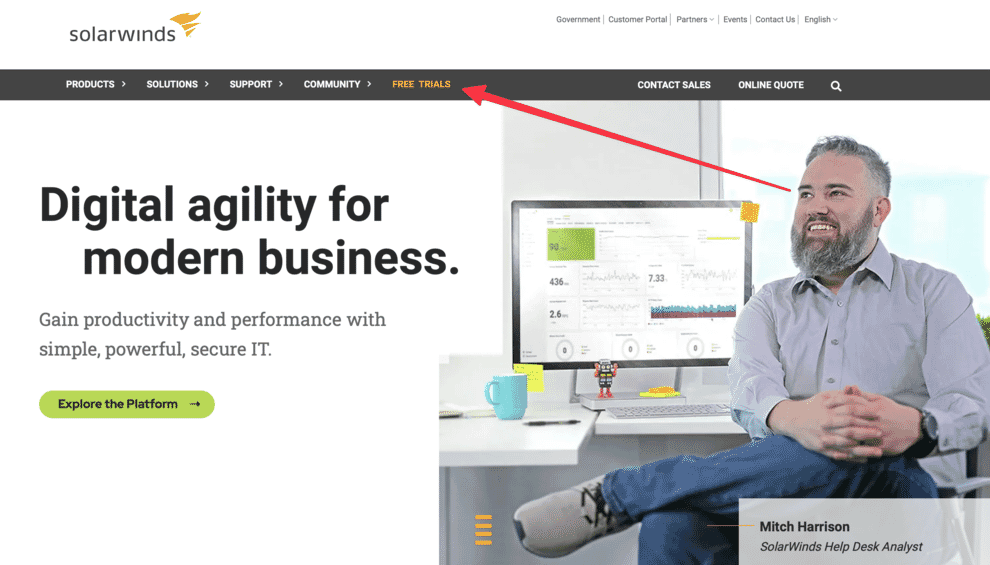
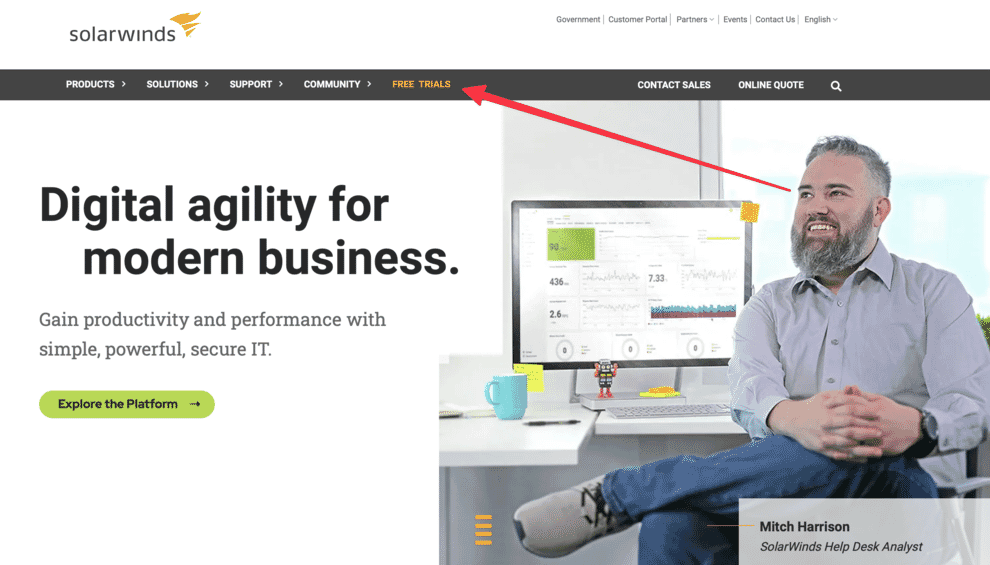
Imagens como endereço
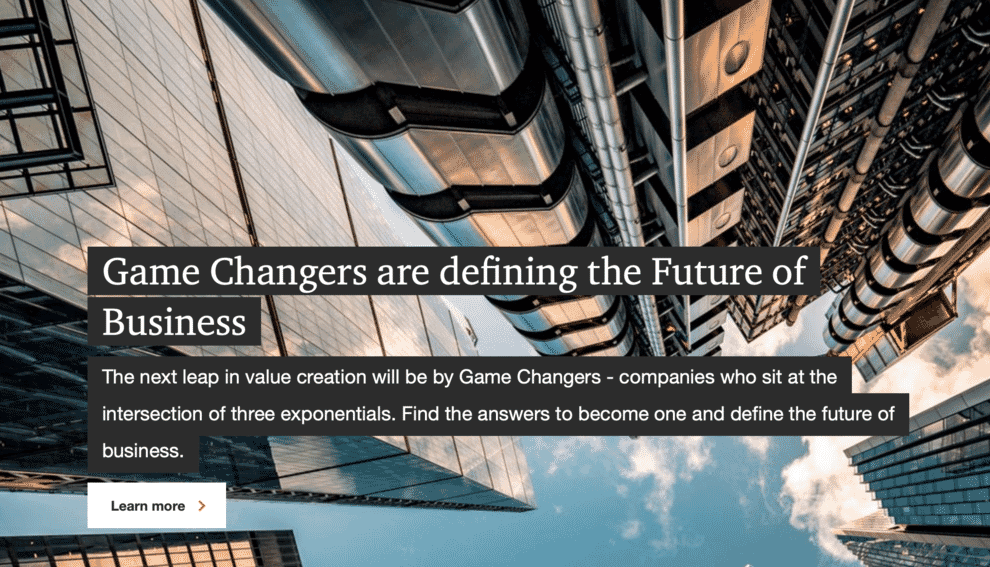
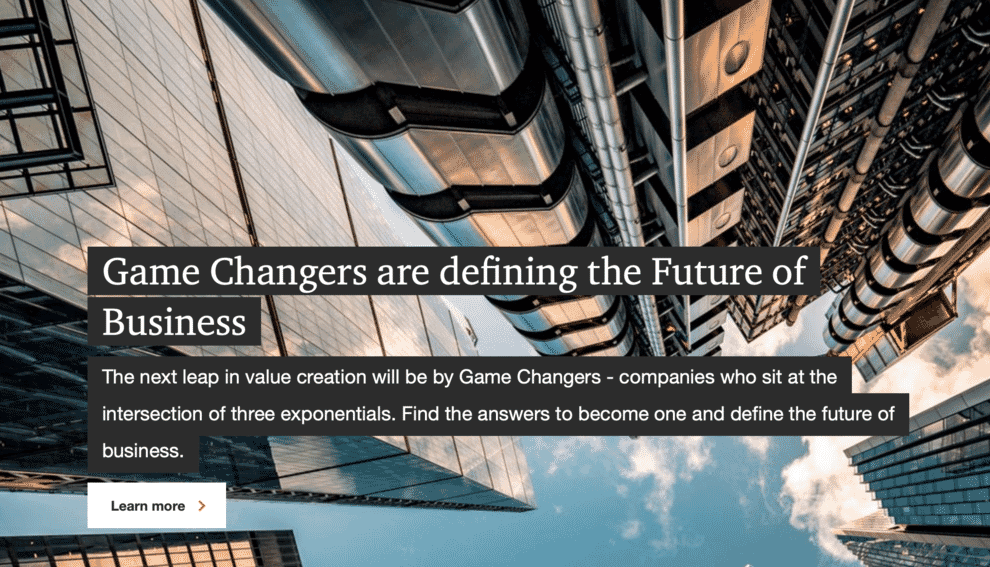
O segundo uso das imagens deve ser para chamar a atenção para conteúdos importantes. Isso significa que as imagens devem ser projetadas para esse propósito, usando algum aspecto da imagem para direcionar a atenção. Isso pode ser atrevido, como uma pessoa olhando o conteúdo. Alternativamente, pode ser sutil, como elementos de imagem fluindo na direção do conteúdo.


Imagens para provocar emoções.
A função final das imagens é provocar emoções. A emoção é essencial para encantar os usuários, desafiá-los ou incentivá-los a agir. Qualquer que seja a emoção que você esteja tentando provocar, as imagens podem ser uma ferramenta poderosa em seu arsenal, mas somente se você usar a imagem certa.
Muitas das imagens que usamos são insípidas a ponto de serem invisíveis. Outras vezes selecionamos imagens que não provocam a emoção que esperamos. É por isso que é essencial verificar a estética dos nossos designs através de um pesquisa diferencial semântica.
Então, da próxima vez que você adicionar uma imagem a uma página da web, junte-se a mim e pergunte-se por quê. Você está usando essa imagem simplesmente para “incrementar a página” ou ela desempenha um papel vital? No primeiro caso, considere adicionar interesse usando layout, tipografia, cor ou estilo. Essas abordagens alcançarão o mesmo resultado sem o impacto no desempenho associado.






