O que é Design Responsivo e por que sua marca precisa dele?
O design responsivo é uma abordagem de desenvolvimento de sites e aplicativos que permite que essas plataformas se adaptem a diferentes tamanhos de tela e resoluções de dispositivos, mantendo a usabilidade e a estética. Essa metodologia se baseia na criação de layouts flexíveis, que utilizam grades fluidas e imagens que se redimensionam, garantindo que a visualização seja otimizada, independentemente do equipamento utilizado. À medida que o uso de dispositivos móveis cresce, a importância do design responsivo para marcas se torna cada vez mais evidente.
Num cenário digital onde os consumidores utilizam uma variedade de dispositivos, desde smartphones até tablets e desktops, ter um site que se adapte automaticamente a diferentes formatos é crucial. Estudos mostram que a maioria das pessoas acessa a internet por meio de dispositivos móveis, e, portanto, um design responsivo garante que sua marca atenda as expectativas desse público. Ao proporcionar uma experiência de navegação consistente e intuitiva, o design responsivo não apenas melhora a acessibilidade do seu site, mas também contribui para a retenção de usuários.
Além disso, o design responsivo é um fator importante para a otimização em mecanismos de busca (SEO). O Google favorece sites que oferecem uma experiência móvel amistosa, o que significa que um layout responsivo pode ajudar sua marca a ser mais visível nas pesquisas online. A possibilidade de um acesso simplificado torna seu conteúdo mais atraente, reduzindo a taxa de rejeição, já que os usuários permanecerão mais tempo em um site que se adapta bem ao seu dispositivo.
Portanto, integrar o design responsivo ao seu site é uma estratégia essencial nos dias de hoje, permitindo que sua marca alcance e cative uma audiência mais ampla, ao mesmo tempo que otimiza a experiência do usuário e melhora a visibilidade nos motores de busca.

Como garantir que sua identidade visual seja consistente em todas as plataformas
A consistência da identidade visual de uma marca em diferentes plataformas é essencial para criar reconhecimento e confiança entre os consumidores. Para alcançar esse objetivo, é importante desenvolver diretrizes de design claras que orientem o uso de cores, tipografia e elementos gráficos em diversos canais, como sites, redes sociais e aplicativos móveis. Essa uniformidade não apenas garante que a identidade visual da marca seja facilmente reconhecida, mas também fortalece a percepção da marca no mercado.
Um dos primeiros passos para garantir a consistência visual é a definição de uma paleta de cores. As cores escolhidas devem refletir a personalidade da marca e serem usadas de forma consistente em todos os materiais de marketing e nas plataformas digitais. Além disso, é importante considerar a psicologia das cores para garantir que elas ressoem com o público-alvo, criando assim uma conexão emocional. Ao aplicar as mesmas cores em diferentes contextos, a marca se torna imediatamente reconhecível, independentemente da plataforma utilizada pelo consumidor.
A tipografia também desempenha um papel fundamental na identidade visual. Selecionar uma ou duas fontes principais para uso em todas as comunicações ajuda a criar uma aparência coesa. Isso deve ser complementado por diretrizes sobre o uso de tamanhos de fonte, espaçamento e estilos (como negrito ou itálico). Mantendo esses elementos constantes, a marca reforça sua imagem e facilita a leitura, o que é particularmente crucial em dispositivos móveis onde a usabilidade é um fator determinante.
Além das cores e tipografia, os elementos gráficos, como logotipos e ícones, devem ser utilizados de maneira uniforme. Assegurar que esses elementos sejam representados corretamente em todas as plataformas é vital para evitar confusão e diluição da marca. Com essas diretrizes em prática, a identidade visual da marca se torna robusta e reconhecível, impulsionando a confiança do consumidor.
Exemplos de Marcas com Design Responsivo Eficiente
O design responsivo tem se tornado um elemento crucial para o sucesso das marcas no ambiente digital. Um exemplo notável é a Amazon, que utiliza um layout responsivo para oferecer uma experiência de compra otimizada em dispositivos móveis. A empresa analisa constantemente o comportamento do usuário e ajusta seu design para garantir que os clientes tenham acesso fácil às informações e aos produtos, independentemente do tamanho da tela. Isso resulta em uma experiência de compra mais fluida, aumentando o engajamento e, consequentemente, as vendas.
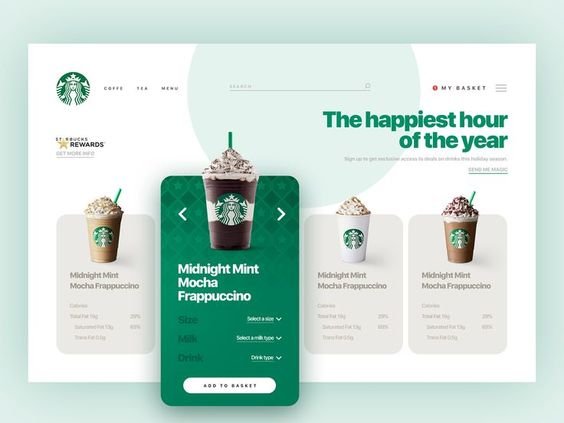
Outra marca que se destaca pela eficácia do seu design responsivo é a Starbucks. A rede de cafés adotou um site responsivo que não apenas reflete suas lojas físicas, mas também proporciona uma navegação intuitiva. Com botões grandes e texto legível, o design facilita a localização de informações sobre produtos e serviços, permitindo que os usuários explorem o cardápio facilmente. A implementação de um design responsivo não só melhora a acessibilidade, mas também incentiva a lealdade do consumidor ao criar uma experiência de usuário positiva.
Além disso, a revista Wired apresenta uma abordagem inovadora no uso do design responsivo. O site adota diferentes layouts que se ajustam não apenas ao tamanho da tela, mas também ao tipo de conteúdo que está sendo exibido. Essa flexibilidade melhora a velocidade de carregamento e a apresentação visual dos artigos, atraindo leitores e mantendo seu interesse. O compromisso da Wired com um design responsivo eficiente ilustra como a adequação estética e funcional pode maximizar o engajamento e a satisfação do usuário.

Esses exemplos demonstram a importância do design responsivo na otimização da experiência do usuário. Elementos cruciais como layout, navegação intuitiva e velocidade de carregamento são fatores determinantes que, quando utilizados corretamente, podem levar à fidelização e ao aumento do engajamento do público-alvo. Marcas que abraçam essa abordagem estão, portanto, um passo à frente na criação de experiências digitais eficazes e agradáveis.
A importância da responsividade em sites e aplicativos
No cenário atual digital, a responsividade se tornou um aspecto imprescindível no desenvolvimento de sites e aplicativos. Com o aumento da diversidade de dispositivos, incluindo smartphones, tablets e laptops, fornecer uma experiência de usuário consistente e agradável em todas essas plataformas é fundamental. De acordo com pesquisas recentes, mais de 50% do tráfego da web global já provém de dispositivos móveis. Isso implica que, se um site não for responsivo, há um risco significativo de perder a oportunidade de engajar essa ampla base de usuários.
A falta de responsividade pode resultar em consequências desastrosas para empresas e marcas. Por exemplo, um estudo da Google mostrou que 53% dos usuários móveis abandonam um site que leva mais de três segundos para carregar. Além disso, 79% dos consumidores que tiveram uma experiência insatisfatória em um site móvel provavelmente não voltarão a visitá-lo. Esses dados ressaltam não apenas a importância do design responsivo, mas também a sua necessidade estratégica para a retenção de clientes e a manutenção da competitividade no mercado.
Do ponto de vista da usabilidade, um site que não se adapta adequadamente ao dispositivo utilizado pode gerar frustração, dificultando a navegação e, consequentemente, o acesso às informações necessárias. Isso pode levar a uma alta taxa de rejeição e à diminuição da satisfação do cliente, o que, em última análise, pode afetar negativamente a imagem da marca. Além disso, os motores de busca, como o Google, priorizam sites responsivos em seus rankings de busca, resultando em menos visibilidade para sites não adaptáveis. Portanto, investir em um design responsivo não é apenas uma opção, mas uma necessidade vital para garantir a presença digital e o sucesso da sua marca.
Dicas para criar logotipos responsivos
A criação de logotipos responsivos é um aspecto crucial do design moderno, especialmente em um contexto onde as marcas são frequentemente exibidas em diferentes dispositivos e plataformas. Para garantir que um logotipo mantenha sua integridade visual em diversas dimensões, algumas práticas recomendadas podem ser adotadas. Primeiro, é importante considerar a simplicidade no design. Logotipos que possuem muitos detalhes podem se perder ou tornar-se indistintos quando reduzidos. Assim, optar por formas limpas e reconhecíveis pode ser mais eficaz.
Além disso, a escolha apropriada de tipografia é fundamental. Fontes que são facilmente legíveis em tamanhos pequenos ajudam a manter a mensagem da marca clara. É aconselhável selecionar tipografias que sejam robustas e versáteis, permitindo que o logotipo se adapte a diferentes mídias, incluindo impressões e web. Outra prática recomendada é utilizar cores que funcionem bem em contrastes variados. Cores vibrantes podem atrair atenção, mas devem ser combinadas de modo que ainda sejam visíveis em formatações menores.

A versatilidade de um logotipo em múltiplas plataformas é outro ponto a ser enfatizado. Um bom logotipo não deve apenas funcionar em uma página web, mas também ser adaptável para redes sociais, anúncios e produtos físicos. Para ilustrar a eficácia do design responsivo, pode-se observar marcas como a Apple e a Nike, cujos logotipos são simples, memoráveis e facilmente reconhecidos em qualquer formato. A flexibilidade e a clareza de seus designs os tornaram ícones no mercado, reafirmando a importância de criar logotipos que não percam sua essência ao serem redimensionados.
Ferramentas para testar o design responsivo da sua marca
O design responsivo é crucial para garantir que sua marca se destaque em todas as plataformas digitais, e testá-lo adequadamente é essencial. Várias ferramentas podem auxiliar designers e marcas na tarefa de avaliar a responsividade de sites e aplicativos. Estas ferramentas oferecem análises de compatibilidade, permitindo que as equipes entendam como seus produtos se comportam em diferentes dispositivos e tamanhos de tela.
Uma das ferramentas mais populares é o Google Mobile-Friendly Test, que avalia a compatibilidade de uma página da web com dispositivos móveis. Ao inserir a URL do seu site, você recebe uma análise detalhada, incluindo quaisquer problemas de usabilidade que possam afetar a experiência do usuário. Outro recurso útil é o BrowserStack, que permite testar seu site em uma variedade de navegadores e dispositivos em tempo real, ajudando a identificar visualizações e comportamentos exclusivos de cada plataforma.
Adicionalmente, o Responsinator é uma ferramenta simples que apresenta como seu site se parece em diferentes dispositivos populares. Este serviço é particularmente útil para ter uma visão geral rápida durante a fase de design. O Viewport Resizer, por sua vez, é uma extensão do navegador que permite ajustar o tamanho da tela manualmente, oferecendo um recurso prático para verificar a responsividade enquanto se navega.
Por fim, é essencial saber interpretar os resultados fornecidos por essas ferramentas. Após realizar os testes, identifique áreas que precisam de ajustes, como elementos que não se adaptam bem ou demoram para carregar. Implementar as correções recomendadas pode resultar em uma experiência mais fluida para o usuário. Adotar essas abordagens ajudará sua marca a alcançar um público mais amplo e aumentar sua presença digital.
O Impacto do Design Responsivo na Experiência do Usuário
O design responsivo é um elemento crucial que molda a experiência do usuário em um site ou aplicativo. Um design responsivo garante que a interface se adapte de forma eficiente a diferentes tamanhos de tela e dispositivos, permitindo que os usuários naveguem com facilidade, independentemente de estarem usando um smartphone, tablet ou desktop. Essa adaptabilidade não só facilita a navegação, mas é também um fator determinante para a satisfação do cliente. Um site bem projetado que se ajusta adequadamente às suas necessidades promove uma interação positiva, aumentando significativamente as probabilidades de retorno.
Além da usabilidade, o tempo de carregamento é um aspecto importante que se beneficia do design responsivo. Um site que se adapta automaticamente às dimensões da tela pode apresentar um desempenho otimizado, reduzindo o tempo que leva para carregar. Isso, por sua vez, impacta diretamente a percepção que os usuários têm sobre a marca. Websites lentos têm maior risco de perder visitantes, enquanto páginas que carregam rapidamente tendem a proporcionar uma experiência mais agradável e fluida. A eficiência no carregamento de páginas é essencial para manter o usuário engajado e minimiza taxas de rejeição.
Um design responsivo não apenas melhora a usabilidade e o desempenho, mas também ajuda a reforçar a credibilidade da marca. Quando os clientes percebem que uma empresa se preocupa com sua experiência digital — criando um ambiente amigável e acessível — isso contribui para uma imagem de marca positiva. Assim, investir em design responsivo é um passo vital para cultivar um relacionamento sólido com os usuários e aumentar a lealdade à marca. Em suma, o design responsivo desempenha um papel fundamental na criação de experiências de usuário mais satisfatórias e na promoção de um ambiente virtual que valoriza a acessibilidade e a eficiência.

Tendências futuras em design responsivo
O design responsivo tem evoluído rapidamente, impulsionado por novas tecnologias e uma crescente demanda por experiências de usuário mais intuitivas e acessíveis. Nos próximos anos, espera-se que algumas tendências emergentes desempenhem um papel crucial na modelagem do futuro do design digital. Uma dessas tendências é a adoção de layouts flexíveis que se adaptam perfeitamente a qualquer tamanho de tela. Isso não apenas melhora a estética, mas também aumenta a usabilidade, permitindo que os usuários interajam com o conteúdo de maneira eficiente em diversos dispositivos.
Além das redes de design flexíveis, a integração de inteligência artificial (IA) e aprendizado de máquina promete transformar a forma como as interfaces são projetadas. Ferramentas que aprendem com o comportamento do usuário poderão ajustar automaticamente o layout e a apresentação do conteúdo, criando uma experiência altamente personalizada. Essa personalização será um aspecto essencial do design responsivo, ajudando a manter a atenção do usuário e a melhorar a interação com a marca.
Outra tendência crescente é o foco na acessibilidade e inclusão no design responsivo. À medida que a sociedade se torna mais consciente da importância de proporcionar acesso equitativo a todos os usuários, os designers estão cada vez mais integrando diretrizes de acessibilidade em seus processos de criação. Isso inclui o uso de contrastes adequados, navegação simplificada e compatibilidade com leitores de tela. Ter como prioridade a acessibilidade não é apenas uma responsabilidade social; também amplia o alcance da marca, tornando-a acessível a uma base de clientes mais ampla.
Em resumo, as tendências futuras em design responsivo estão se movendo em direção a experiências mais adaptativas e inclusivas, influenciadas pela tecnologia emergente e pelo reconhecimento da importância de atender às necessidades de todos os usuários. Essa evolução não apenas beneficiará as marcas, mas também criará um ambiente digital mais equitativo e acessível para todos.
Conclusão
O design responsivo demonstrou ser uma componente vital da estratégia de marketing e branding de qualquer empresa nos dias de hoje. Ao longo deste artigo, abordamos a sua importância não apenas como uma mera tendência passageira, mas como uma necessidade fundamental para as marcas que desejam se destacar em um ambiente digital em constante evolução. Nos tempos atuais, a variedade de dispositivos e tamanhos de telas disponíveis para os consumidores exige que as empresas adotem um design que se adapte perfeitamente a estas condições. Como resultado, o design responsivo surge como uma solução eficaz que maximiza a usabilidade, melhora a experiência do usuário e, consequentemente, potencializa a conversão de visitantes em clientes.
Além deste aspecto, a implementação de um design responsivo contribui significativamente para o fortalecimento da identidade da marca. Ao garantir que todos os usuários tenham uma experiência consistente e prazerosa, independentemente do dispositivo utilizado, as empresas conseguem cultivar um relacionamento mais próximo com seus clientes. Tal conexão é essencial para a fidelização e engajamento do público, levando a uma reputação mais sólida e positiva da marca no mercado.
Para os leitores que desejam ganhar mais competitividade, é crucial refletir sobre a implementação de design responsivo em suas operações. Isso não só melhorará a visibilidade da marca nos motores de busca, como também atenderá às demandas dos consumidores modernos, que exigem acessibilidade e excelência em suas interações online. Portanto, é um passo estratégico que deve ser priorizado. Como próximo passo, as empresas devem considerar a revisão de seus sites e aplicativos atuais, buscando avaliação profissional, caso necessário, para garantir que estejam alinhados com as melhores práticas de design responsivo e as expectativas do mercado.