Se você possui um site ou blog, deve adicionar imagens a ele. Adicionar imagens ao seu site é vital se você deseja tornar o seu conteúdo mais atraente para os usuários; Ninguém gosta de ler uma parede de texto, então as imagens ajudam a dividir o conteúdo escrito e torná-lo mais atraente visualmente para os usuários.
Adicionar imagens ao seu site também pode ajudá-lo a melhorar a otimização do mecanismo de pesquisa, aumentar as vendas do seu produto ou serviço, direcionar mais tráfego para o seu site e muito mais.
Mas adicionar um monte de imagens ao seu site pode torná-lo mais lento.
A maioria dos usuários do WordPress simplesmente carrega suas fotos em seus sites sem primeiro otimizá-las para a web. Isso resulta em arquivos de imagem grandes que tornam seu site lento.
Segundo as estatísticas, um atraso de apenas 2 segundos no carregamento da página pode aumentar as taxas de rejeição em até 103%, o que não é bom para o seu negócio.
Portanto, você precisa otimizar suas imagens para a web para agilizar seu site. E você deve fazer isso sem sacrificar a qualidade de suas imagens.
Veja como otimizar imagens para WordPress.
O que é otimização de imagem?
Simplificando, a otimização de imagens é o ato de tornar as imagens menores e mais acessíveis no seu site. Este processo envolve manipular o tamanho da imagem sem reduzir a qualidade.

Você não quer que as pessoas visitem seu site e vejam apenas imagens esticadas e distorcidas. Da mesma forma, você não deseja deixar as imagens adicionadas em tamanho real, pois isso pode afetar drasticamente o tempo de carregamento.
A melhor maneira de otimizar sem sacrificar a qualidade é usar ferramentas que permitem compactar arquivos de forma rápida e fácil em pedaços menores e mais gerenciáveis.
Agora, vamos examinar os fatores que você precisa levar em consideração antes de começar.
Fatores de imagem a serem considerados
Existem vários fatores nos quais você deve pensar durante o processo de otimização. Cada peça do quebra-cabeça desempenha um papel essencial na criação de imagens nítidas, limpas e de alta qualidade.
As três partes principais são:
- Formatos de arquivo de imagem
- Tamanho
- Compressão
É importante notar que todos os três elementos trabalham juntos para criar uma boa imagem. Se o tamanho estiver correto, mas o formato estiver incorreto, você poderá acabar com imagens desarticuladas e quebradas.
Vejamos os fatores de otimização mencionados acima para que você possa ver como cada um desempenha um papel na criação de uma imagem de site de alto nível.
Formatos de arquivo de imagem
A primeira parte que discutiremos são os formatos de arquivo de imagem. Na maioria dos casos, existem três formatos de arquivo que você usará em seu site. Os formatos PNG, JPEG e GIF estão incluídos. Cada um tem vantagens e desvantagens que você deve levar em consideração ao otimizar de acordo com suas necessidades individuais.

Os arquivos PNG não são compactados, o que significa que você pode esperar uma imagem de alta qualidade. No entanto, o tamanho do arquivo geralmente é muito maior que o JPEG. Você achará este formato útil se quiser postar fotos simples ou usar uma imagem com transparência.
Os arquivos JPEG são compactados e, portanto, menores que os arquivos PNG. Se você deseja uma imagem com muita cor, os arquivos JPEG são uma ótima opção. Mas você deve saber que o tamanho reduzido pode resultar em perda de qualidade, dependendo de como você dimensiona o gráfico.
Os GIFs também são úteis para sites que desejam adicionar um toque de animação ao seu site. Estas imagens usam um esquema de cores limitado com 256 opções disponíveis. A compactação sem perdas significa que você pode fazer upload de um GIF e esperar sempre uma qualidade consistente.
Tamanho da imagem
O tamanho da imagem desempenha um papel importante no processo de otimização. Se você estiver enviando fotos do seu telefone ou câmera digital, descobrirá que essas imagens são enormes. Eles normalmente têm dimensões ótimas para impressão e enquadramento de fotos, mas péssimas para o design de sites.
Não é incomum ver imagens com altura e largura de 4000×1600 se você adicionar suas próprias fotos. Você não deseja colocar essas fotos diretamente em seu site porque o tempo de carregamento e a qualidade serão prejudicados.
Em vez disso, você deseja reduzir suas imagens para cerca de 650×300, que é significativamente menor que a imagem padrão. É possível reduzir o tamanho de algumas imagens em quase 90%, dando mais liberdade na hora de adicionar fotos ao seu site.
Compressão de imagem
A maneira como você compacta sua imagem pode afetar a qualidade geral do seu trabalho. Existem vários níveis de compactação, mas o objetivo é sempre o mesmo: reduzir o espaço ocupado pelas imagens no seu servidor sem afetar a qualidade.
Dependendo dos plug-ins que você usa, a compactação da imagem ocorre automaticamente quando você carrega um novo gráfico no seu site WordPress. Também existem programas disponíveis que permitem compactar imagens antes de enviá-las para o seu site.
As melhores ferramentas para otimizar suas imagens
Há uma grande variedade de plug-ins e programas disponíveis que você pode usar para otimizar suas imagens. Veremos várias ferramentas que você pode usar para melhorar a qualidade e o tamanho de suas imagens antes de adicioná-las ao seu site.
1. Adobe Photoshop
Adobe Photoshop é uma das formas mais populares de otimizar imagens que você ainda não adicionou ao seu site. Esta ferramenta premium vem com muitos recursos que facilitam a edição, criação e otimização de fotos.
Após abrir uma imagem no Adobe, você pode clicar em Arquivo >> Salvar na Web para escolher o formato e tamanho que deseja usar. Certifique-se de salvar suas alterações como um novo arquivo para ter um backup caso a otimização não ocorra conforme planejado.
No geral, esta ferramenta lhe dará o máximo valor pelo seu dinheiro, mas existem alternativas disponíveis para proprietários de empresas e profissionais de marketing com orçamento limitado.
2. PNG Tiny + JPEG pequeno
PNG Tiny e JPEG Tiny são duas ferramentas excelentes que você pode usar para compactar suas imagens. Ambos os sites são de uso gratuito e podem ajudá-lo a reduzir suas fotos para um tamanho mais gerenciável antes de adicioná-las ao seu site.
Nossa parte favorita dessas ferramentas é que elas são muito fáceis de usar. Tiny PNG e Tiny JPEG apresentam interfaces de arrastar e soltar, economizando tempo e energia.
Basta arrastar e soltar a imagem que deseja compactar e aguardar o link de download aparecer. Salve o novo download e você terá uma imagem compactada novinha em folha para adicionar ao seu site WordPress.
3.GIMP
GIMP é uma alternativa gratuita que você pode usar no lugar do Adobe Photoshop. O problema aqui é que se trata de um software de código aberto, o que significa que alterações podem ocorrer esporadicamente.
Além disso, o design não é tão fácil de usar quanto o da Adobe. Porém, se você está procurando uma alternativa gratuita para otimizar fotos, não há como errar com o GIMP.
Se você deseja otimizar imagens com o GIMP, abra sua foto com a ferramenta. Em seguida, clique em Arquivo >> Exportar como e escolha o tipo de arquivo que deseja usar. Depois de fazer sua seleção, você pode ajustar a compactação e o tamanho por meio das opções na tela.
Como otimizar imagens que já estão em seu site
Se você já tem um site com muitas imagens, levaria muito tempo para excluí-las, otimizá-las e carregá-las novamente.
Felizmente, existem algumas ferramentas que você pode usar para otimizar suas imagens depois que elas já tiverem sido carregadas no WordPress.
1. Óptimole
ótimo é um plugin WordPress extremamente popular que otimiza as imagens que você já adicionou ao seu site. As pessoas por trás desta ferramenta também são responsáveis pelo ThemeIsle, um tema premium e plugin de modelo.
Os destaques incluem:
- Totalmente baseado em nuvem, o que significa tempos de carregamento mais rápidos
- Instalação e configuração ultrarrápidas
- Redimensiona automaticamente as imagens para caber em todas as telas de desktops e dispositivos móveis.
- Rastreie e acompanhe as estatísticas de otimização
- Funciona com construtores de páginas populares, incluindo Elementor, Beaver Builder e o construtor de blocos introduzido no WordPress 5.0.
2. Imagine
Imagine é um plugin de otimização de imagem da equipe por trás do WP Rocket. Esta ferramenta é perfeita para pessoas que enviaram um monte de imagens para seus sites, mas não as otimizaram adequadamente primeiro.
Há também muitos benefícios excelentes para pessoas que planejam adicionar constantemente novos elementos visuais ao seu site.
Os recursos apresentados incluem:
- Defina um tamanho de compactação para todas as imagens futuras que você adicionar para uma otimização rápida e automática.
- Otimize imagens previamente adicionadas ao seu site com um clique
- A interface fácil de usar torna esta ferramenta perfeita para iniciantes e veteranos em WordPress.
- Opção para redimensionar imagens instantaneamente
3. Otimizador de imagem EWWW
Otimizador de imagem EWWW é um plugin de otimização acessível para WordPress. Você pode usar esta ferramenta para corrigir imagens existentes, otimizar novas fotos e muito mais. Gostamos dessa ferramenta porque é fácil de usar e pode melhorar rapidamente o tempo de carregamento do site, ao mesmo tempo que reduz o valioso espaço de armazenamento.
Os planos custam entre US$ 5 e US$ 15 por mês, dependendo de suas necessidades. O plano de US$ 5 vem com recursos suficientes para tornar este plugin uma opção viável para proprietários de pequenas empresas. O EWWW Image Optimizer vem com muitos dos recursos que você esperaria, como a capacidade de otimizar imagens já carregadas em seu site WordPress.
Otimizando suas imagens para SEO
O último tópico que discutiremos é a otimização de suas imagens para SEO. Você provavelmente conhece os benefícios que vêm com estratégias de marketing orientadas para SEO. As empresas que se concentram em SEO obtêm mais engajamento, vendas e tráfego em seus sites.
Seus uploads visuais são tão cruciais para suas classificações de SEO quanto seu conteúdo escrito. O Google analisa mais de 200 fatores ao classificar sites, mas queremos nos concentrar em alguns que são importantes para otimizar o SEO de imagens.
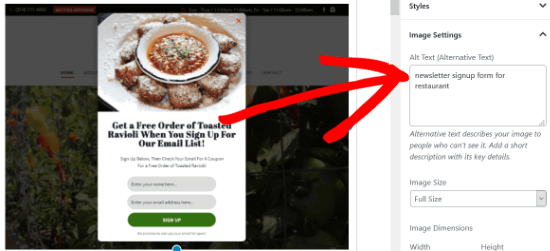
Primeiro, certifique-se de incluir texto alternativo ao adicionar novas imagens ao seu site. Depois de adicionar uma imagem, você verá uma tela semelhante à seguinte.

Legendas e texto alternativo têm a mesma função para os usuários, mas são muito diferentes quando se trata de SEO. O texto alternativo fornece aos rastreadores do Google contexto adicional sobre as imagens que você adiciona ao seu site. Portanto, se você estiver escrevendo um artigo sobre coleiras para cães, incluir texto alternativo abaixo de suas imagens ajuda o Google a entender que seu site, ou pelo menos aquela página, é sobre cães.
Quanto mais contexto o Google tiver sobre o seu site, maior será a probabilidade de você chegar ao topo da página com as palavras-chave escolhidas.
Outras práticas recomendadas de SEO incluem muitas das dicas mencionadas acima. A escolha do tipo, compactação e qualidade de arquivo corretos influencia a forma como o Google percebe seu site.
Os rastreadores também tomam decisões com base em como os usuários interagem com sua marca. Por exemplo, se você não compactar imagens, o tempo de carregamento aumentará e mais consumidores abandonarão sua página. Uma alta taxa de rejeição envia sinais negativos ao Google, o que pode diminuir sua classificação de SEO.
Se o seu objetivo é realmente otimizar suas imagens para SEO, talvez seja necessário voltar e incluir texto alternativo em imagens antigas que você adicionou ao seu site ao longo dos anos. Se você tem um blog cheio de conteúdo, concentre-se primeiro nas páginas de alto tráfego.
Pensamentos finais
Como você pode ver, há muitos fatores a serem considerados ao otimizar imagens para WordPress. Focar em imagens atraentes e de alta qualidade deixará seu público e o Google felizes. O resultado é um site WordPress com tempos de carregamento impressionantes, imagens lindamente renderizadas e conteúdo altamente envolvente.