Fora dos programas de rádio e podcasts, os anúncios que consumimos são altamente visuais. Para você, como anunciante, é uma faca de dois gumes:
Você sabe que as pessoas consomem principalmente campanhas de publicidade visual e isso é um excelente ponto de partida.
Ao mesmo tempo, a publicidade significa se destacar. Com tanta concorrência, como você pode usar elementos visuais de maneira eficaz em seus anúncios para obter cliques? E depois disso, como usá-los para converter em landing pages?
Técnicas e exemplos de publicidade visual.
use elementos visuais em anúncios
Imagens, vídeos, textos e web design fazem parte da receita de uma ótima campanha publicitária visual. Mas há momentos para usar cada um e lugares onde uma forma pode se destacar e outra pode falhar. Abaixo estão algumas estratégias e técnicas, completas com exemplos, sobre como usá-las em suas campanhas de anúncios visuais.
Imagens
De longe, as imagens são os elementos visuais mais utilizados na publicidade. São fáceis de criar, fáceis de consumir e, com o design e a estratégia certos, podem captar a atenção e comunicar propostas de valor num piscar de olhos. Aqui estão algumas maneiras de usá-los em sua campanha de publicidade visual:
Mostrar uma foto posterior
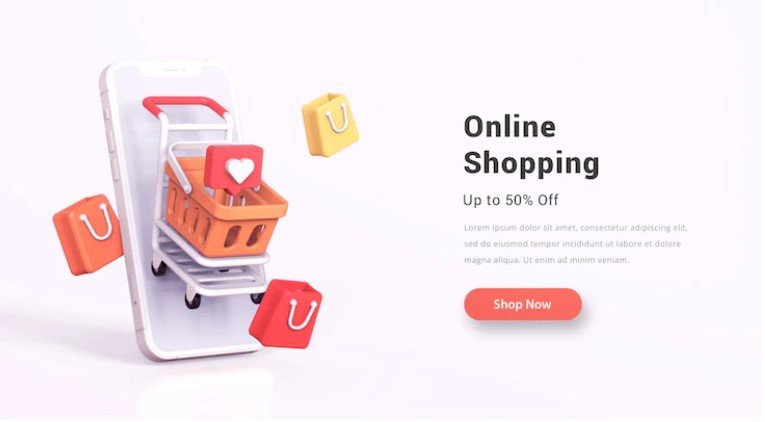
Quando se trata de transmitir o benefício da sua oferta, é quase sempre mais poderoso mostrar do que contar. É aí que as imagens dos heróis entram em cena.
Imagens heróicas são uma classe específica de imagens que você pode considerar uma foto “depois”. Como é a vida do visitante depois de reivindicar sua oferta?

Se o seu produto economizar tempo, uma foto principal poderá mostrá-los fazendo algo divertido com todo o tempo que economizaram. Se você melhorar sua aparência, talvez por meio de serviços de roupas ou de cuidados pessoais, um anúncio poderá retratar uma pessoa popular, bem vestida e bem cuidada em uma reunião social.
Imagens heróicas ajudam o consumidor a se ver como beneficiário de seu produto ou serviço. Eles são os heróis de sua própria história. Eles são Popeye, você é espinafre. Eles são Clark Kent, você é uma cabine telefônica.
Alternativamente, a foto do herói pode posicionar o produto como o herói. Nesse caso, você veria o produto mais diretamente envolvido em salvar o dia. Por exemplo, você vende toldos retráteis. A vantagem disso é que você pode aproveitar o ar livre em um dia quente sem se queimar sob o sol direto. Em uma foto de herói como esta, você poderia mostrar uma família aproveitando o ar livre em um dia claro sob um toldo, sorrindo e bebendo limonada. A façanha heróica do produto é salvar a família do sol escaldante.
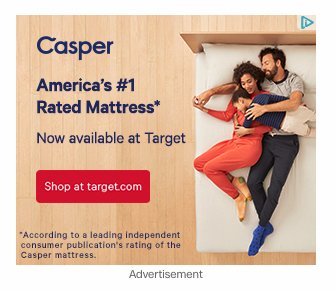
Ambas as fotos do herói são muito eficazes e uma versão pode ser usada para todos os produtos e serviços. Aqui está outro exemplo de Casper:

Mostrar uma foto antes
Embora os benefícios sejam enfatizados se sua oferta for sempre uma boa ideia, às vezes ela pode ser ainda mais poderosa para direcionar os pontos fracos de seus clientes em potencial. Tomemos como exemplo o software de colaboração.
Pode ser eficaz enfatizar longas cadeias de e-mail, reuniões inúteis e jogos irritantes de etiqueta telefônica, para lembrar ao cliente em potencial por que ele está considerando sua oferta.
Novamente, embora isso não seja recomendado para todas as marcas e ofertas, às vezes evocar o aborrecimento da vida sem o seu produto pode levar o cliente potencial a agir.
Torne seu conceito fácil de entender
Ao contrário de uma representação escrita de um conceito, os ícones são gráficos. Na publicidade, os ícones são especialmente úteis por dois motivos. A primeira é que as pessoas não gostam de ler longos conteúdos de marketing. Os ícones podem quebrar longos blocos de texto para facilitar o consumo. Aqui está um exemplo do Néctar:
![]()
A segunda razão é que as pessoas podem consumir imagens com mais facilidade do que texto. Posso descrever um quadrado para você ou posso mostrar um. Posso digitar “Menu de navegação móvel” ou posso mostrar um ícone de hambúrguer. Posso escrever “Barra de Pesquisa” ou posso oferecer um botão com uma lupa para representá-la.
Em todos os casos, a imagem é mais fácil de consumir.
Mostre-lhes tudo o que precisam saber.
Embora a maioria das pessoas prefira navegar online, uma grande parte dos consumidores ainda prefere comprar na loja física. E há uma razão bastante clara para isso:
Ao fazer compras online, você não consegue sentir o produto, prová-lo, testá-lo. E isso coloca os anunciantes digitais em enorme desvantagem. Mas as imagens dos produtos podem resolver esse problema.
As imagens do produto são imagens reais do produto que ajudam os espectadores a determinar se é o que precisam. No caso dos móveis, isso significaria imagens de todos os ângulos da peça, inclusive de pessoas que os utilizam como pontos de referência.
Algo semelhante funciona com roupas. Mostre as pessoas vestindo as roupas de todos os ângulos. Mostre as roupas sem ninguém dentro. Mostre cores diferentes.
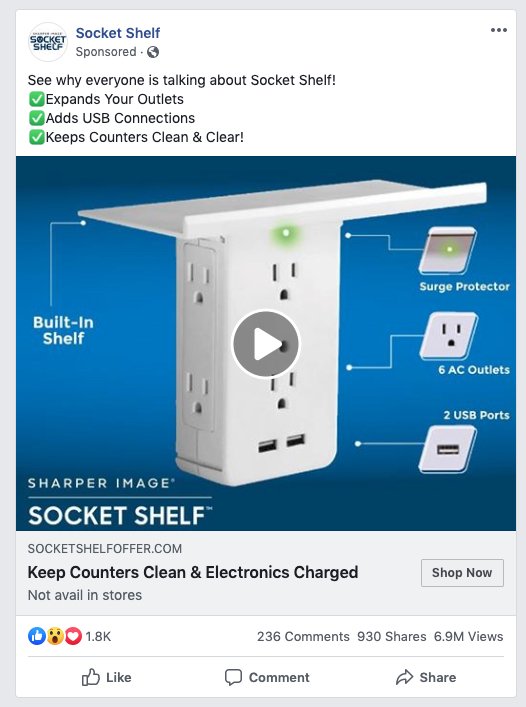
Isso pode funcionar até mesmo para software, mostrando uma imagem da interface para demonstrar, por exemplo, sua robustez ou facilidade de uso. Nesse caso, funciona para o Socket Shelf, ferramenta que carrega dispositivos eletrônicos e maximiza o espaço do balcão:

Dê algum contexto às suas estatísticas na página de clique pós-anúncio.
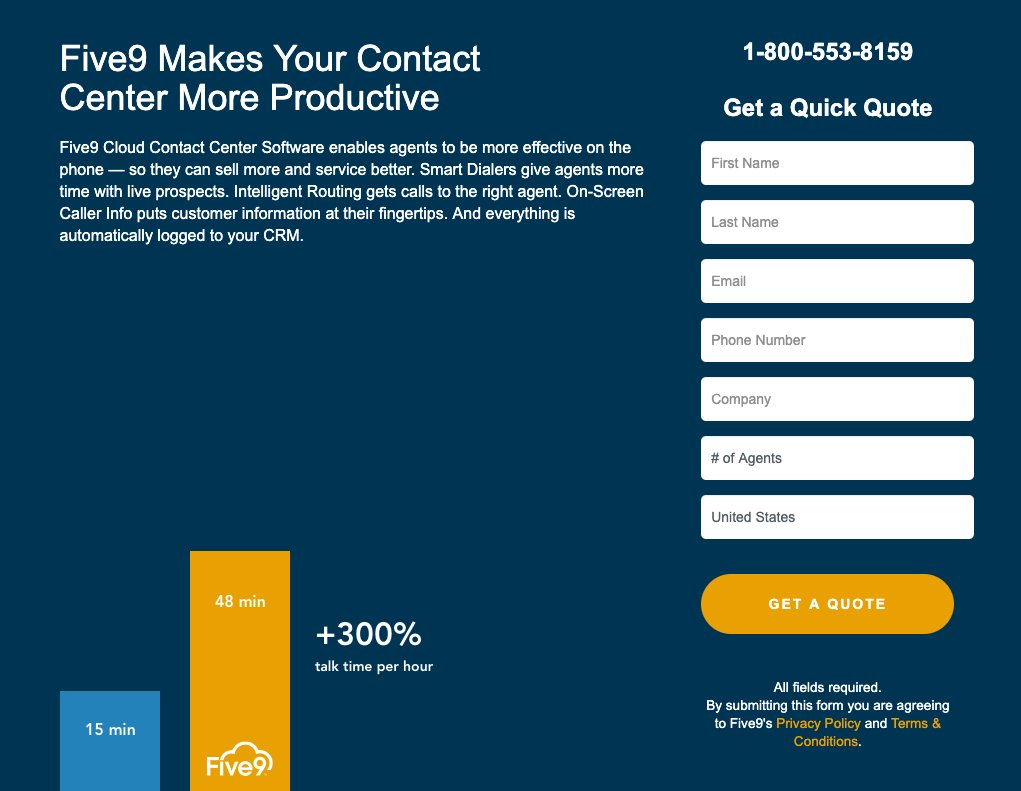
Assim como é melhor mostrar os benefícios do que contá-los, o mesmo se aplica às estatísticas. Quando você tem números poderosos ao seu lado, os infográficos são ótimos para exibi-los.
Os infográficos pegam estatísticas mundanas e as colocam em um formato de fácil digestão, como um gráfico de barras ou de pizza, por exemplo, para que sejam mais fáceis de entender e mais propensos a serem consumidos.
Eles também podem ajudar a enquadrar seu produto ou serviço de uma forma que demonstre o quanto eles são mais eficazes do que a concorrência. Veja este infográfico da Five9:

Mostre a eles que eles podem confiar em você
Muitas vezes, a conversão tem menos a ver com seu produto ou serviço e muito mais a ver com confiança. Seus clientes potenciais confiam em você? Com os emblemas, você pode aumentar a probabilidade de isso acontecer.
Os emblemas são imagens pequenas e reconhecíveis que fazem o visitante se sentir mais confortável ao fazer a conversão. Existem três tipos diferentes:
- Crachás de segurança: Os crachás de segurança são aqueles que transmitem que o site e o dinheiro dos seus potenciais clientes estão seguros. Podem ser tão básicos como pequenos ícones de cadeado, que transmitem que o site é seguro, ou podem ser emblemas de garantia de satisfação, que permitem aos visitantes saber que podem receber o seu dinheiro de volta se não ficarem satisfeitos com o produto.
- Selos de confiança: Os selos de confiança fazem uma empresa parecer mais confiável por meio de logotipos de marcas reconhecíveis, como o Better Business Bureau ou o programa Google Certified Partner. Permitem aos visitantes saber que contam com o apoio de uma empresa conceituada.
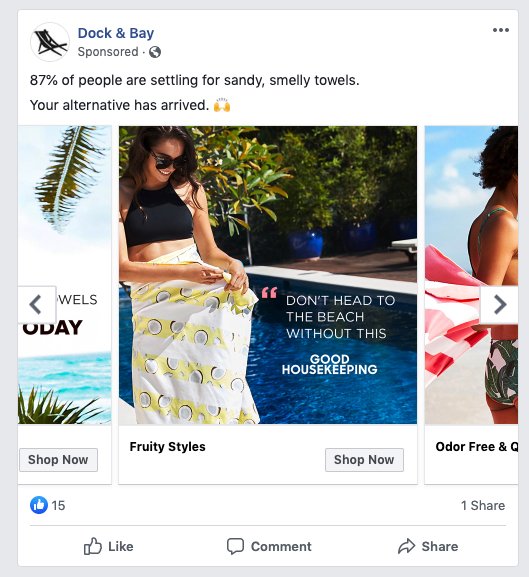
- Emblemas de autoridade: Os crachás de autoridade são semelhantes aos crachás de confiança, pois podem ser logotipos de empresas respeitáveis. No entanto, eles se parecem menos com certificações BBB e mais com logotipos de clientes atendidos. Muitas pessoas podem se tornar parceiros de publicidade do Google, mas poucas podem dizer que forneceram um serviço ao Google. Essa é a diferença. Esses emblemas também podem ser aqueles que dizem “Vencedor do prêmio” ou “Conforme visto no New York Times”. Eles podem até ser infográficos que promovem estatísticas específicas, como uma agência de publicidade pode promover receitas obtidas de clientes, clientes atendidos ou número de anos no mercado. Tudo isso acrescenta autoridade e, por sua vez, torna a conversão mais provável. Aqui está um exemplo da Dock & Bay.

Vídeo
Embora as imagens sejam ótimas para chamar a atenção e transmitir informações rapidamente, os vídeos podem fazer isso e muito mais. O movimento é talvez a melhor maneira de tirar o usuário da rolagem, e até mesmo um vídeo curto pode transmitir informações muito mais detalhadas. Abaixo estão algumas maneiras de usá-lo.
Prove que seu serviço é o que afirma
Quando sua empresa é nova, e especialmente quando você depende de uma figura de proa, você precisa ser capaz de demonstrar que pode fazer o que diz. Considere um curso de redação ministrado por um “redator de classe mundial” de quem você pode receber um anúncio em sua caixa de entrada. Então, o que torna este escritor de “classe mundial”?
Isso é o que um vídeo introdutório pode ajudar a demonstrar.
Um vídeo introdutório geralmente é mais longo do que um vídeo publicitário padrão porque inclui informações detalhadas, como por que a empresa foi fundada, por que ela é confiável, o que
autoridade que ele tem, etc. Geralmente conta com um funcionário de alto escalão da empresa, que abordará esses temas um por um. Quando bem feitos, esses vídeos fazem com que os clientes em potencial sintam que podem confiar na marca por trás deles, apesar da falta de reconhecimento.
Simplifique seu serviço
Um grande problema enfrentado pelas novas empresas ou por aquelas cujos serviços são muito complicados é a barreira para compreender como tudo funciona e como isso se traduz num benefício para o cliente potencial.
Para resolver esses problemas com o texto, seriam necessárias páginas. Resolvê-los com imagens seria impraticável. É por isso que os vídeos explicativos são tão valiosos.
Você verá muito essa técnica de publicidade visual agora, principalmente no espaço de startups, onde todos os dias surgem muitas caras novas e serviços cada vez mais complexos que são os primeiros do gênero.
Esses vídeos geralmente duram menos de dois minutos e são explicados de forma tão simples que qualquer pessoa pode entendê-los. Para aumentar sua simplicidade, eles também costumam conter animações de desenho animado que seguem o roteiro do vídeo.
O vídeo explicativo mais famoso vem do Dropbox. que arrecadou $ 48.000.000 para a empresa após o seu lançamento.
Faça com que seus clientes anunciem para você
Por mais poderosa que a publicidade possa ser, ela não é tão poderosa quanto o boca a boca. Quando se trata de tomar decisões de compra, a maioria das pessoas recorre a amigos e familiares. E isso porque eles são imparciais no assunto. Toda empresa afirmará que é o melhor para você, mesmo que não seja. Seus amigos e familiares, entretanto, lhe dirão a verdade.
Este é o poderoso recurso dos depoimentos em vídeo. São vídeos curtos que focam em um determinado cliente e como ele resolveu seu problema, na perspectiva do cliente, com ênfase nos resultados.
Eles são ainda mais poderosos do que os depoimentos normais, pois são muito mais confiáveis do que uma simples imagem que se parece com uma foto de banco de imagens acompanhada de um nome.
Ofereça exemplos de seu sucesso
Os depoimentos podem fazer maravilhas, mas muitos clientes vão querer saber mais do que os resultados. Como você conseguiu o que fez? Como é o seu processo? Que métodos você usou para resolver o problema?
Isso é o que um estudo de caso em vídeo pode resolver. Os estudos de caso em vídeo são semelhantes aos depoimentos em vídeo, pois focam em um cliente específico e em como você o atendeu, mas em vez de focar nos resultados, eles focam no processo. Dessa forma, esses vídeos costumam ser mais longos porque são mais profundos e envolvem mais partes do que o cliente, como as equipes da sua empresa que trabalharam com eles.
Leve o tiro do seu herói para outro nível
As fotos do herói podem transformar o cliente potencial ou o produto em herói, mas ambos sofrem e se beneficiam de sua natureza estática. Eles podem ser usados mais amplamente em materiais de marketing porque são imagens simples. No entanto, eles não são tão demonstrativos quanto os vídeos.
Para levar sua foto de herói a outro nível, você pode criar uma demonstração do produto, que mostrará como seus clientes usam seu produto e como eles também se beneficiam dele. Eles podem ser curtos para a fase de pré-clique ou mais longos para landing pages. De qualquer forma, eles mostrarão fotos específicas do produto em uso. Isso também pode funcionar como uma espécie de vídeo explicativo junto com uma foto do produto que dá ao visitante tudo o que ele precisa saber sobre o uso do produto.
Texto
Quando pensamos em imagens, pensamos em imagens e vídeos. No entanto, a forma como o texto aparece em uma página afeta muito a forma como o consumimos. Aqui estão algumas maneiras de melhorar o que você diz com a maneira como você diz.
Construir o reconhecimento da marca
Provavelmente, quando você vê algo escrito em escrita Spenceriana vermelha, você sempre pensa na Coca-Cola:

O mesmo pode ser dito da fonte usada no logotipo da Nike ou nas campanhas da Got Milk:

Estes são exemplos do que acontece quando o reconhecimento da marca é construído ao longo de anos de repetição. Já as vimos tantas vezes, em tantos locais de grande visibilidade, que essas fontes parecem pertencer às empresas que representam.
Isto é uma vitória para o anunciante, pois o reconhecimento é um poderoso impulsionador do valor da marca. Fontes decorativas como essas são ótimas para expressar a individualidade criativa em logotipos e títulos de campanhas. Portanto, se você deseja causar uma impressão duradoura ou se destacar na multidão, a fonte decorativa é a escolha perfeita para textos mais curtos.
Facilite a leitura
Embora as fontes decorativas possam chamar a atenção e reforçar a lembrança e a individualidade, elas são horríveis de ler no corpo do texto.
Imagine tentar ler uma página inteira da web ou um e-mail escrito na fonte Coca-Cola. Muito difícil, certo?
Na fase de pré-clique, as fontes decorativas podem atrair a atenção. Na fase pós-clique, podem reforçar a identidade da marca. Mas quando se trata de leitura pesada, como faria em um e-mail ou em uma landing page, fontes decorativas devem estar fora de questão.
Em vez disso, opte por fontes limpas e simples com alta legibilidade. Use frases curtas. Divida parágrafos longos em partes pequenas e use marcadores quando apropriado. Abaixo está um exemplo de como é a alta legibilidade:

Seja pessoal
Agora que somos constantemente bombardeados com mensagens publicitárias, são as pessoais que se destacam. Às vezes você pode adicionar aquele toque pessoal com uma fonte manuscrita.
As fontes manuscritas são exatamente o que parecem: parecem ser manuscritas. A maioria é mais fácil de ler do que a escrita à mão, mas você não os usará para escrever nada longo.
Na maioria das vezes, fontes manuscritas podem ser boas para assinaturas, desde que pareçam realistas. Eles são valiosos no final de um e-mail ou mala direta, até mesmo na cópia da landing page, para dar a impressão de que o assinante endossa a mensagem do anúncio. Isso pode aumentar a confiança quando o consumidor típico sente que recebe mensagens de robôs e vendedores o tempo todo.
Desenho web
A publicidade visual não envolve apenas elementos visuais em anúncios e páginas de destino; É também sobre a aparência dessas páginas juntas, visualmente, como um todo. Especialmente depois que um usuário clica em um anúncio, as cores e o layout corretos podem orientá-lo em direção à conversão.
Seja estratégico com cores
A cor é um dos seus aliados mais valiosos quando se trata de chamar a atenção na fase de pré-clique. Cores brilhantes e ousadas que contrastam com o ambiente podem evitar que seus clientes em potencial se divaguem.
Quando a maioria das páginas é branca, é fácil escolher uma cor dominante, como amarelo ou vermelho, que provavelmente aparecerá na página do editor. Se você sabe onde seu anúncio aparecerá, como no Facebook, por exemplo, você pode criar um anúncio que contraste um ambiente azul e branco.
No entanto, ao contrário da fase de pré-clique, na fase de pós-clique, cores brilhantes e fortes não devem ser usadas com tanta liberalidade.
Estudos demonstraram que quanto mais simples, melhor quando se trata de escolher um esquema de cores com foco na conversão. Três tons são um número ideal para orientar os visitantes até o botão de call to action. Use a regra 60-30-10 para escolher essas cores:
- Dedique 10% de uma cor em sua página ao destaque. Esta é a cor com a qual você deseja chamar a atenção das pessoas. É com isso que você colorirá seus botões de CTA.
- Dedique 30% de outra cor à base. A cor desta base será determinada pela cor de destaque. Qual cor destaca melhor seu sotaque?
- Dedique 60% de outra cor em sua página em segundo plano. Deve ser algo suave que não combine com as cores da sua marca. Para muitos, a melhor opção é o branco.
Usando as cores da sua marca ou cores de destaque como ponto de partida, você pode criar todos os tipos de esquemas eficazes com cores monocromáticas, complementares e análogas. Juntos, eles ajudarão a atrair o visitante para o botão CTA. Abaixo está um exemplo de anúncio que usa uma cor brilhante muito diferente do resto do anúncio para destacar o botão CTA:

Oriente sutilmente os visitantes em direção à conversão na página de destino.
Assim como o texto em uma página da web é visual, todos os elementos que cercam esse texto também o são. E a forma como esses elementos são organizados tem um enorme impacto na forma como o visualizador consome a página.
Por exemplo: e se você encontrar uma página da web que alinha o centro do texto? Ou o que aconteceria se você conhecesse um botão de formulário como este:

Provavelmente, você inserirá suas informações e acidentalmente clicará em “Redefinir” na parte inferior, porque está acostumado a ter um botão “Enviar” em todos os outros sites.
Embora os botões “Redefinir” fossem mais comuns no início da web, nós os superamos e percebemos que o risco de usá-los supera as recompensas (quase ninguém precisará redefinir todos os campos do formulário).
Da mesma forma, o texto centralizado funciona para títulos, mas não para corpo de texto. Leituras mais longas devem começar na margem esquerda.
Consideramos essas convenções como garantidas porque elas são seguidas principalmente pela maioria dos web designers. Um bom design dificilmente passa despercebido, mas é sempre fácil de consumir.
Isso nos leva à convenção de publicidade visual que talvez seja mais valiosa (e muitas vezes esquecida) para designers de landing pages: hierarquia visual.
Hierarquia visual refere-se à disposição dos elementos em uma página web de forma que direcione sutilmente a atenção, orientando os visitantes em direção ao objetivo da página. Em uma landing page, esse objetivo é a conversão.
Para atingir esse objetivo, você precisa levar os visitantes do título ao botão CTA. Aqui estão alguns princípios de design que você deve saber para poder fazer isso.
- Tamanho: Maior = mais importante. Menor = menos importante.
- Peso: Mais escuro = mais importante. Mais leve = menos importante.
- Cor: Mais contraste = mais importante. Menos contraste = menos importante.
- Densidade: Vários elementos juntos = mais atenção. Distribuir itens = menos atenção. (Isso não significa que você deva embalar todos os seus itens em um espaço pequeno.)
- Espaço em branco: Espaço positivo = mais importante. Espaço em branco = menos importante.
Juntos, você pode usá-los para criar uma página que guie sutilmente o visitante em direção à conversão. aqui estão alguns exemplos:
- Tamanho: Os títulos devem ser maiores, os formulários devem ocupar espaço e as imagens importantes também devem ser maiores.
- Peso: Os títulos e subtítulos podem estar em negrito (não precisam ser); o corpo do texto importante, como benefícios, deve ser mais escuro do que o corpo do texto ao redor.
- Cor: O fundo deve ser mais claro, os elementos secundários como formas e logotipos devem ser mais claros ou mais escuros para criar contraste, e deve haver maior contraste entre o botão de call to action e o restante dos elementos para que seja o elemento que mais atenção- agarrando.
- Densidade: Os marcadores podem se beneficiar de um texto denso; os botões de CTA não devem ter nenhum outro conteúdo ao seu redor para chamar a atenção para esse elemento.
- Espaço em branco: Sua página não deve ser só espaço em branco, mas deve oferecer espaço em branco suficiente para que os visitantes possam ler confortavelmente e consumir cada elemento independentemente dos outros, sem confusão.
Saiba mais sobre publicidade visual
A prevalência da publicidade visual só está a crescer, e o mesmo se aplica às plataformas em que pode ser veiculada. Os profissionais de marketing estão muito ocupados quando se trata de executar campanhas de anúncios visuais. Com essas técnicas, crie uma campanha mais eficaz com mais rapidez. Para agilizar ainda mais, conheça as especificações de anúncios para os formatos de cada plataforma com o Guia de Referência de Publicidade Digital da Instapage.